Web Site Hızlandırma Teknikleri

Bir web sayfasının yüklenme süresi, sayfanın yüklenme hızını belirler. Sayfanın yüklenme hızı, bir sitenin suncusu, sayfadaki dosya boyutu ve görüntü sıkıştırma da dahil olmak üzere birkaç farklı faktör tarafından belirlenir. Web site hızlandırma teknikleri, bir web sitesini olabildiğince hızlı hale getirmek için uygulanan stratejiler ve uygulamalar kümesidir.
Siteniz ne kadar hızlı yüklenirse hemen çıkma oranı o kadar düşük olur. Siteniz hızlı olduğu için, hemen çıkma oranlarınız düştükçe, sitenizin, yavaş sitelere göre Google arama sonuçlarındaki sıralamalarınız da yükselecektir.
İçindekiler
Sayfa Hızı Neden Önemlidir?

Google 2010 yılında site hızıyla ilgili yaptığı açıklama

Google 2018 yılında site hızıyla ilgili yaptığı açıklama
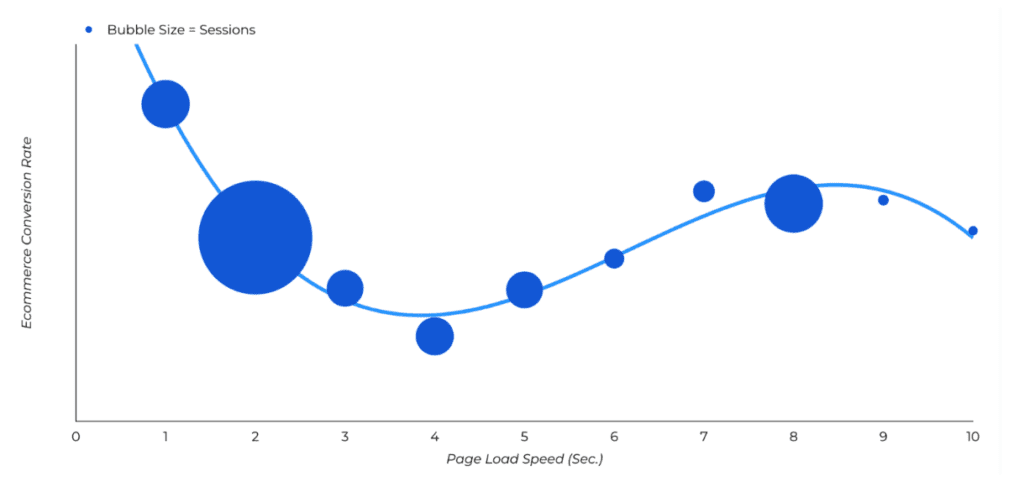
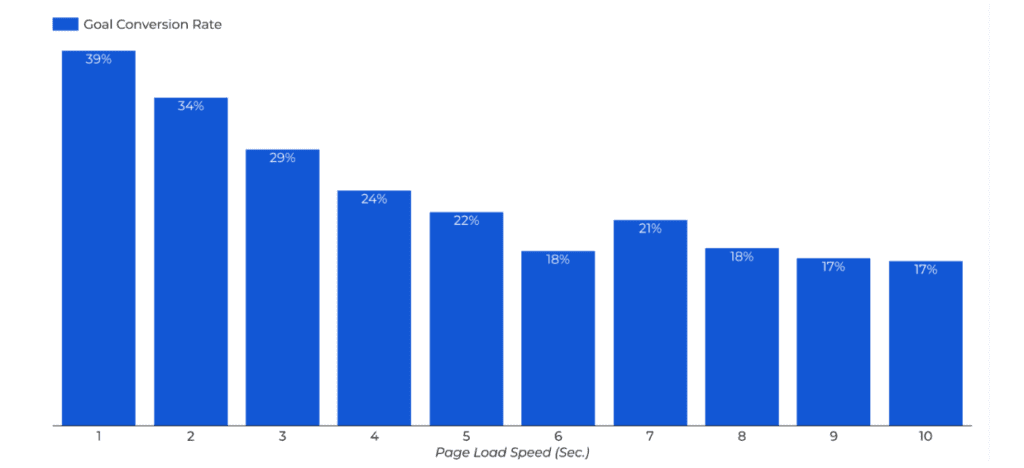
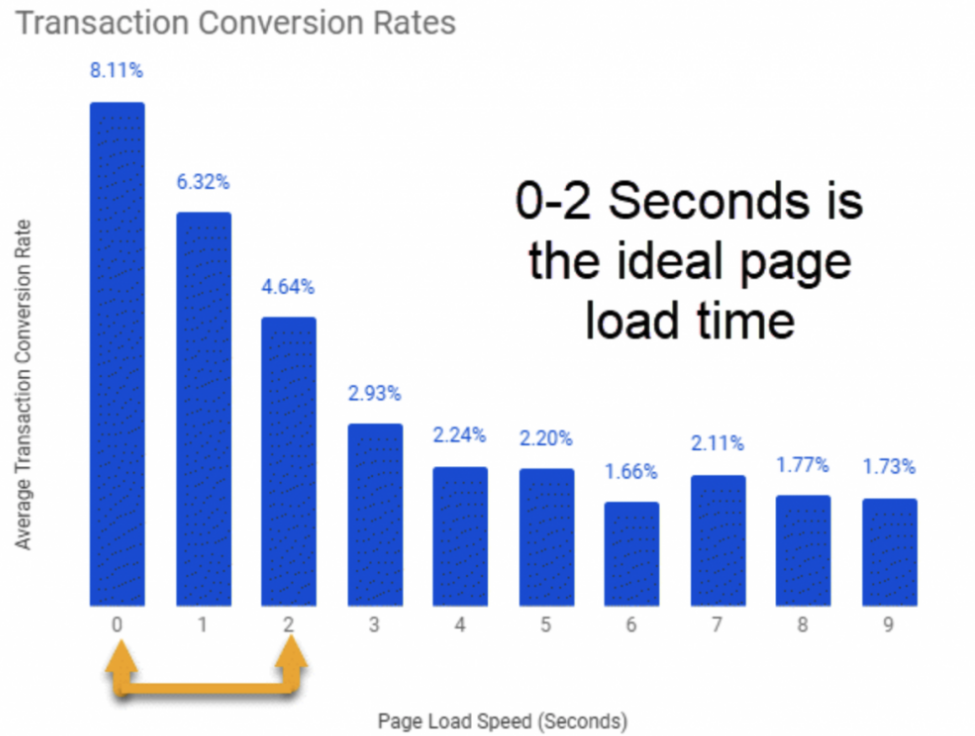
“Örneğin, 1 saniyede yüklenen bir B2B sitesi, 5 saniyede yüklenen bir siteden üç kat daha yüksek bir dönüşüm oranına sahip.


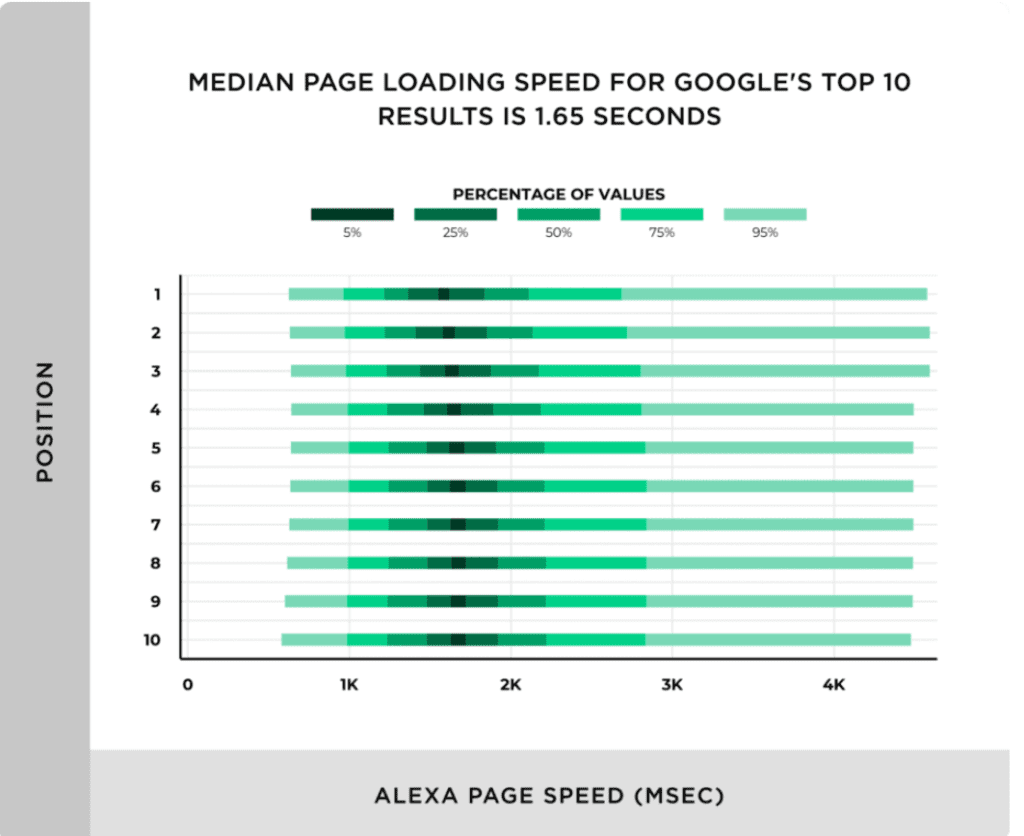
Backlinko kısa süre önce Google’da on bir milyondan fazla arama motoru sonuç sayfasını (SERP) analiz ettikleri bir çalışma yürüttü.
İlk 10 sonuçta yer alan siteler arasında hangi faktörlerin en yaygın olduğunu bulmak istediler.
Çıkan sonuçlara göre, sayfa hızı ve sıralamanın birbiriyle ilişkili olmadığını gördüler. Ancak, ilk sayfadaki sitelerin ortalama yüklenme süreleri, oldukça hızlı diyebileceğimiz 1.65 saniyedir.

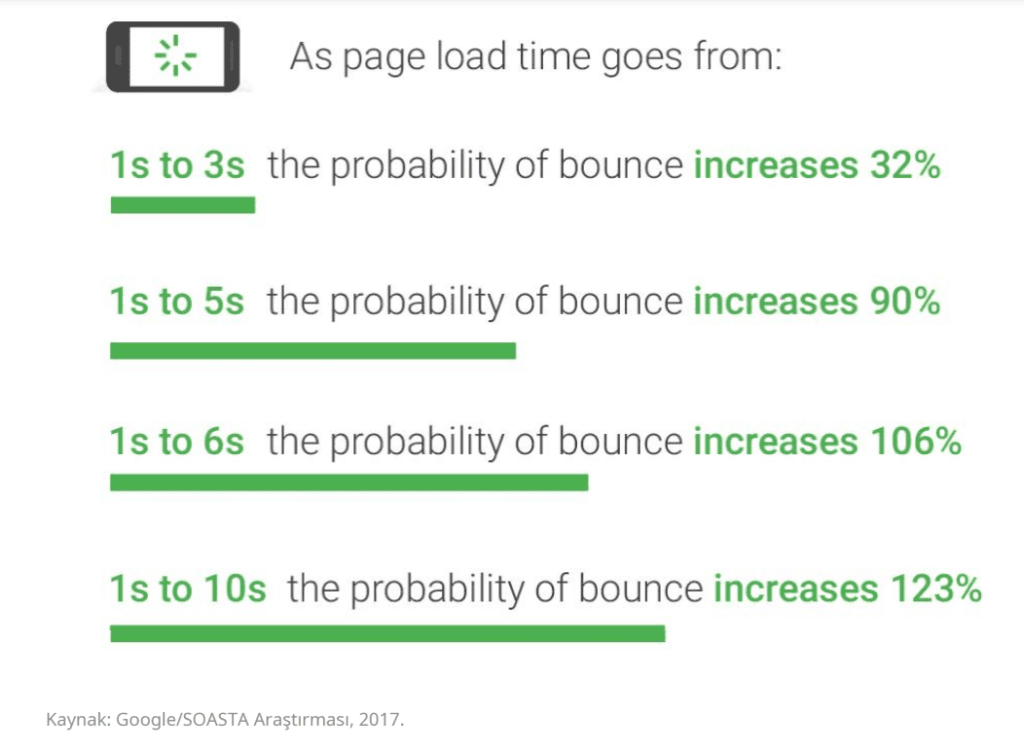
Sayfa yükleme süreleri arttıkça, birinin sitenizden çıkma ihtimalinin önemli ölçüde arttığını fark ettiler.
Mobil sayfalar için yeni sektör kıyaslamaları raporuna göz atabilirsiniz.

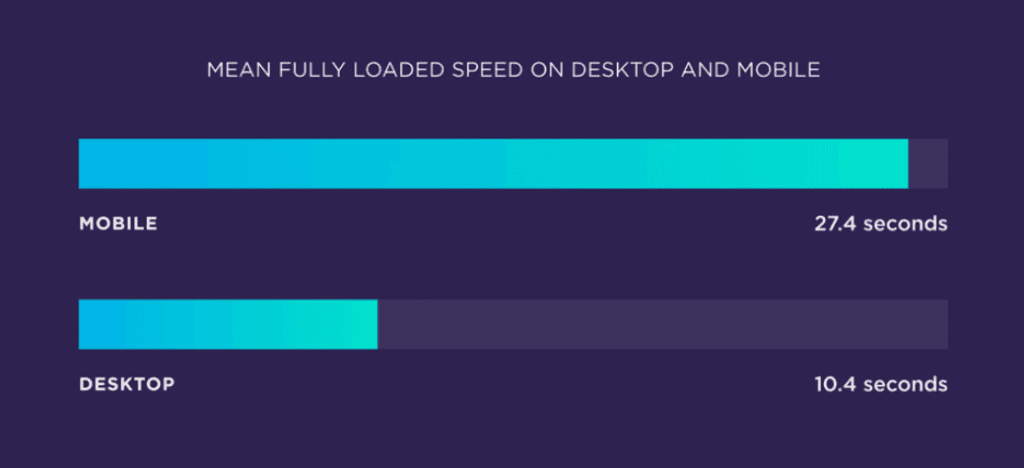
5 milyondan fazla site üzerinde yakın zamanda yapılan bir araştırmaya göre, ortalama bir web sitesinin masaüstüne tam olarak yüklenmesi 10,4 saniye ve mobilde yüklenmesi 27,4 saniye sürüyor.

Hızınızı iki saniyenin altına düşürmek trafiği ve geliri artırabilir.

Bir Sayfa Neden Yavaş Yüklenir?
Sayfa hızını ölçmek göründüğü kadar basit değildir. Bunun nedeni, sayfa hızını ölçmenin birçok farklı yolu olmasıdır. Bunlardan en yaygın üç tanesi:
Fully Loaded Page (Tam Yüklenen Sayfa):

Time to First Byte (İlk Bayt Süresi):
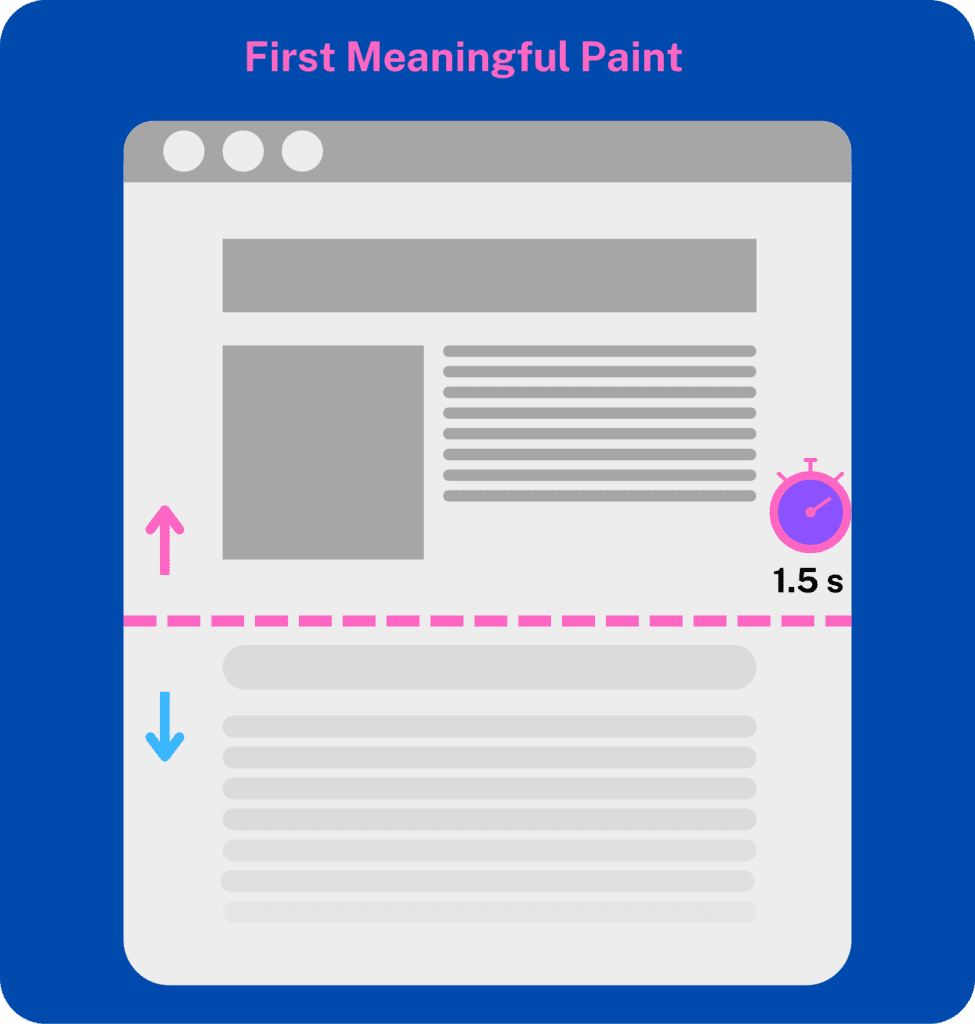
First Meaningful Paint/First Contextual Paint:
Bir kullanıcının o sayfadaki içeriği okuyabilmesi için gereken sayfa kaynaklarından yeterince yüklenmesi için geçen süre.
Örneğin, tam olarak yüklenmesi 10 saniye süren bir blog yayınınız olduğunu varsayalım. Eğer bütün sayfanın yüklenmesine bakarsanız bu uzun bir süre.
Ancak, “First Meaningful Paint” bazen kullanıcıların sayfanız yüklenirken sayfanızla gerçekte nasıl etkileşime girdiğini daha iyi gösterir.
Örneğin, sayfanın tüm kaynaklarının yüklenmesi 10 saniye süren sayfanın yüklenmesi biraz zaman alsa da, kullanıcı sayfaya geldiğinden 1,5 saniye sonra “First Meaningful Paint” alır.

Sonuç olarak sayfa hızını ölçmenin birçok farklı yolu vardır. Ve diğerlerini geride bırakan “doğru” bir ölçü yoktur. Hepsinin artıları ve eksileri var.
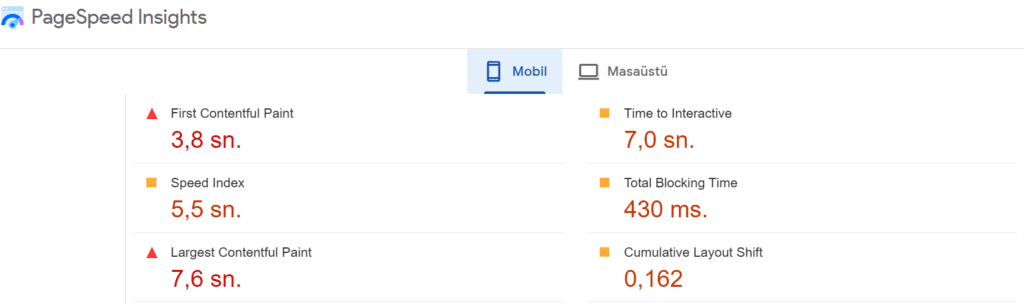
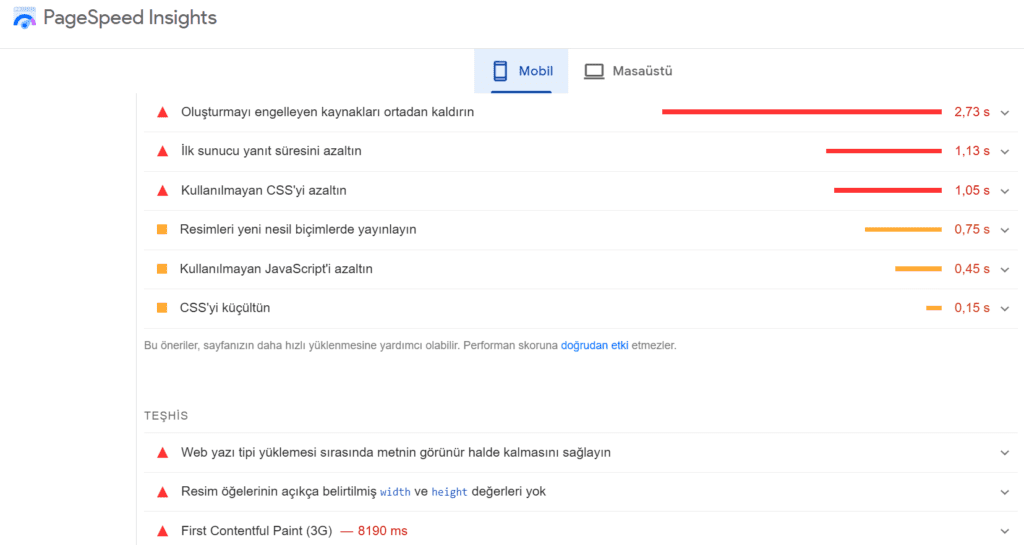
Sitenizi Denetleyin
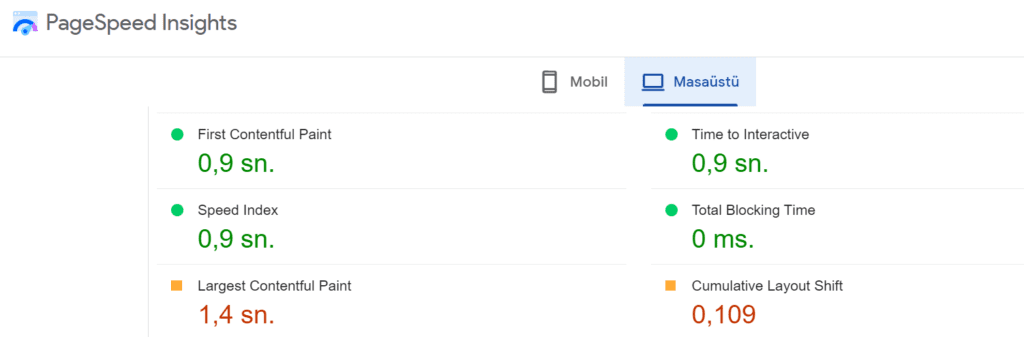
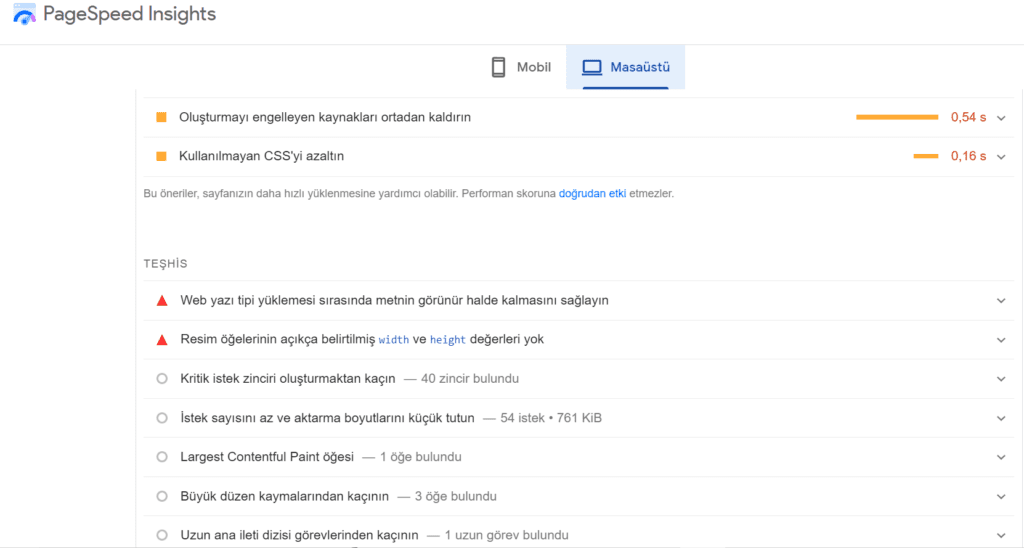
PageSpeed Insights aracı, web sitelerini, kullanıcıların kullanım kolaylığı, hızlı açılması ve yüklenmesi gibi metriklere göre ölçer. Web sitenizi kullanıcı deneyimine göre değerlendirir. Düşük puan aldığınız unsurlar ile ilgili neler yapmanız gerektiğini söyler ve puanlarınızın neden düştüğünü size bildirir.
Peki Google sitenizin yüklenme hızını nasıl belirler?
Bununla ilgili resmi bir açıklama yapmadılar. Ancak, PageSpeed Insights aracında tüm bu metrikleri rapor ettiklerini düşünürsek, muhtemelen farklı sayfa hızı ölçümlerinin bir kombinasyonunu kullandıklarını düşünebiliriz.






En İyi Uygulamalar
Resimleri Sıkıştır
Resimler genellikle bir sayfanın boyutunun yarısından fazlasını kaplar. Yavaş sayfaların ve düşük puanların en büyük nedeni büyük resimlerdir. Dolayısıyla resimlerinizi ne kadar sıkıştırabilirseniz sayfanız o kadar hızlı yüklenir.
Basit sıkıştırma araçlarını kullanarak görüntü boyutunda ortalama yüzde 50 veya daha fazla tasarruf edebilirsiniz.
WordPress kullanıyorsanız, bunu fazla zaman harcamadan yapmanın en iyi yollarından biri WP Smush Image gibi bir eklenti kullanmaktır. Eklenti WordPress’teki medya kitaplığınızı tarar ve sıkıştırabileceği görüntüleri tespit eder. Eklentiyi kurarak görüntüleri otomatik olarak sıkıştırabilirsiniz. Eklentinin kurucularına göre, resim dosyanızın boyutunu %14,2 oranında azaltabilirsiniz.
Kodlarınızı Temizleyin ve Sıkıştırın
Her iki durumda da kodunuz ne kadar temiz olursa işler o kadar hızlanır. Kodu düzeltmeyi, biçimlendirmeyi, kullanılmayan kodu kaldırmayı ve mümkün olduğunda kodu kısaltmayı içerir.
WordPress’in eklenti seçenekleri sayesinde, bu durumu düzeltmek için kodlama bilgisine gerek yok. Bunu yapmak için en iyi araçlardan biri HTML Minify’dır.
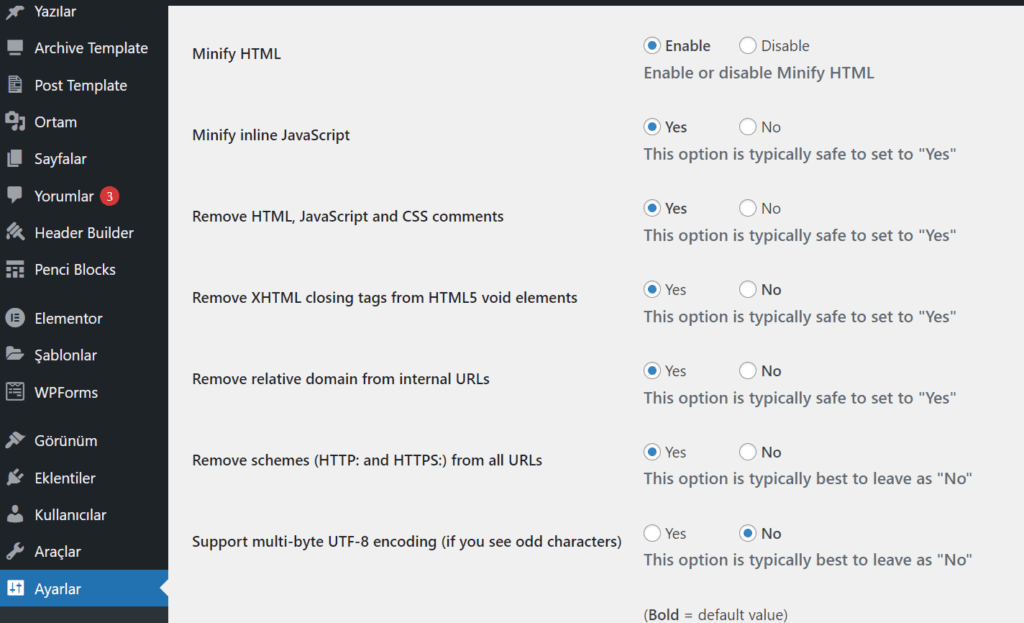
Eklentiyi yükledikten sonra, ayarlardan yapacağınız bir kaç düzenlemenin ardından etkisini görmeye başlayacaksınız. Minify HTML eklentinizdeki ayarlar sekmesine gidin ve aşağıdaki ayarların tümünü etkinleştirin:


Hosting’inizi Değerlendirin
Sağlayıcınızın coğrafi konumu, fiziksel altyapısı ve ağ bağlantısının genel bant genişliği gibi çeşitli faktörler hız sorunlarını etkileyebilir.
Bu nedenle, sitenizin yükleme hızını iyileştirme konusunda ciddiyseniz, premium bir ana bilgisayara veya özel bir sunucuya yükseltmeyi de düşünebilirsiniz.
Tarayıcı Önbelleğini Etkinleştir
Ne yazık ki bu, sayfanızın ilk kez gelen ziyaretçiler için daha hızlı yüklenmesine yardımcı olmaz. Ancak, sitenizi daha önce ziyaret etmiş kişiler için yükleme hızınızı artırmak için harikadır.
Wordpress için WP Fastest Cache eklentisini önerebilirim.
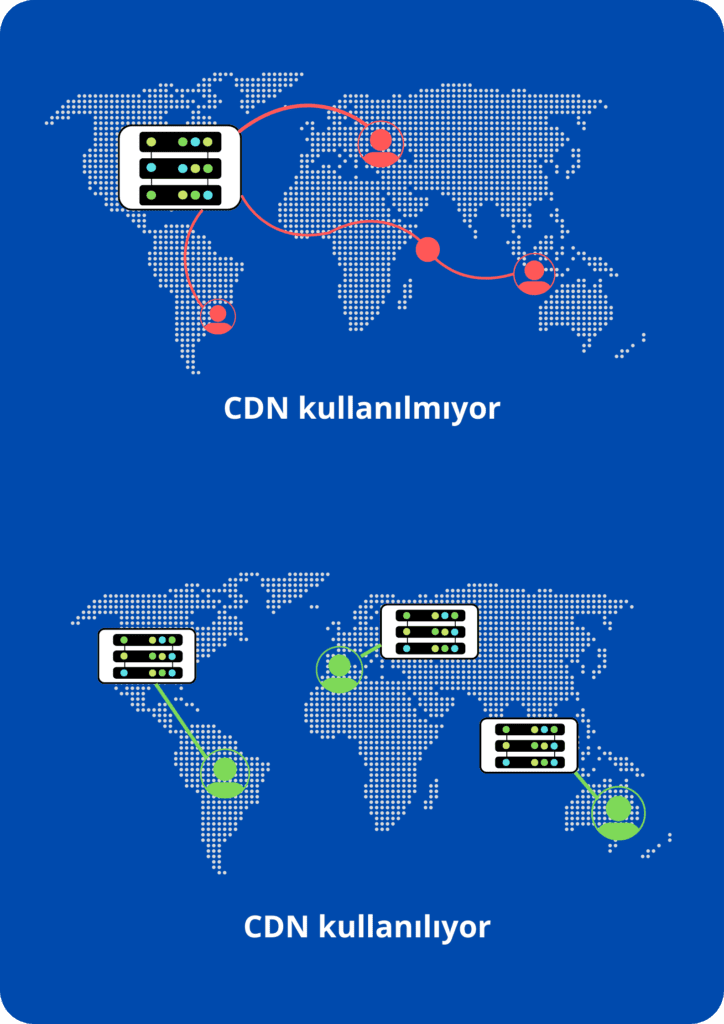
Content Delivery Network (CDN)
Bulut bilişim platformu olan CDN; bir web sitesinde yer alan görselleri, videoları, kod satırlarını ve içerikleri statik olarak bünyesinde barındırır, optimize eder ve ziyaretçiye en hızlı sürede ulaştırılmasını sağlar.

Toplam Yönlendirmeleri Azaltın
Sorun, daha fazla yönlendirme, sunucuda daha fazla yük anlamına gelir ve bu da yükleme süresini artırabilir.İçerik görüntülemelerini sabit tutmak için başlangıçta bir yönlendirme kullanmaya değer olsa da, yükleme sürelerini kısa tutmak için eski yönlendirmeleri en kısa sürede yeni içerikle değiştirin.
AMP Kullanın
Mobil sayfaların daha hızlı yüklenmesine yardımcı olmak için Google tarafından uygulanan bir projedir.
Bir çok gereksiz içeriği ortadan kaldıran ve mobil sayfalarınızın neredeyse anında yüklenmesini sağlayan açık kaynaklı bir biçim oluşturarak çalışır.
Kullanıcılara, mobil cihazlarda iyi çalışmayan karmaşık özellikler olmadan mobilde daha akıcı bir deneyim sunar.
Düşük Performanslı Eklentileri Belirleyin
Burada hız kuralı basittir: Yalnızca ihtiyacınız olan eklentileri saklayın ve her zaman en yeni, en hızlı sürümleri kullanın. Özellikle WordPress tabanlı web sitesinda çalışıyorsanız önemlidir.
Sonuç:
Yukarıda açıklamaya çalıştığımız uygulamalar sayesinde kademeli iyileştirme yaparak, sitenizin hızını olumlu müşteri deneyimi için ihtiyaç duyulan seviyeye getirebilirsiniz. Hoşçakalın!
İçeriklerimizden haberdar olmak
için e-posta adresinizi ekleyin
Dijital pazarlama dünyasıyla ilgili son gelişmeler hemen e-posta adresinize gelsin.