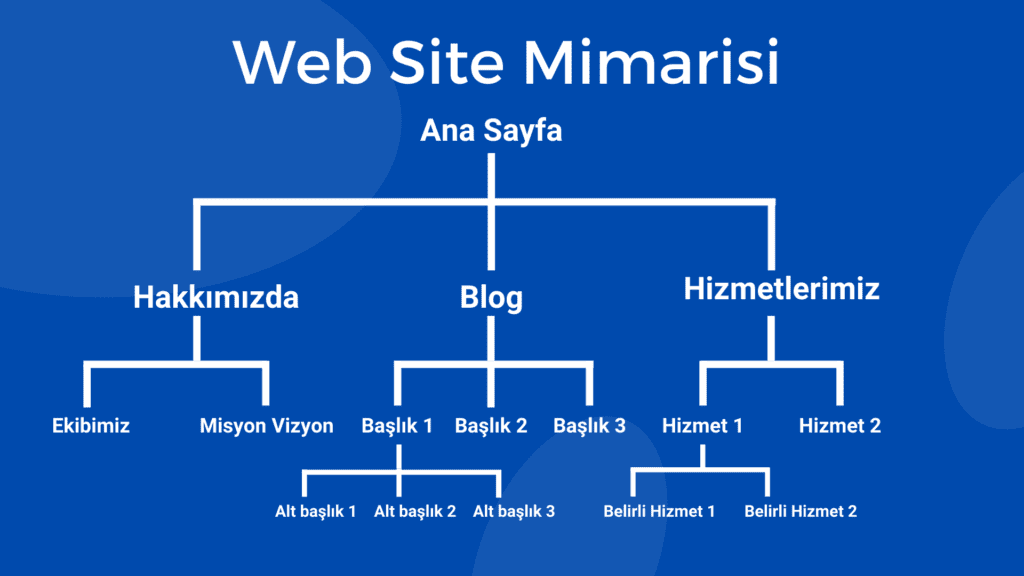
Web Site Mimarisi Nedir?

Web Site Mimarisi, bir web sitenin sayfalarının nasıl yapılandırıldığına ve sayfaların birbirine nasıl bağlandığıyla ilgilidir. İdeal bir Web Sitesi Mimarisi, kullanıcıların ve arama motoru tarayıcılarının bir web sitesinde aradıklarını kolayca bulmalarına yardımcı olur.
Bir havaalanında olduğunuzu düşünün. Yaklaşık bir saat sonra hareket edecek uçağınıza ulaşmaya çalışıyorsunuz. Biletinize baktınız, kapı numarasını gördünüz ve artık sadece yön tabelalarını takip ederek uçağınıza ulaşacağınızdan neredeyse eminsiniz.
Havaalanlarının bu yapısı sayesinde dünyadaki herhangi bir havaalanında yabancı dilimiz olmasa bile yönümüzü bulacağımızı, uçağımıza ulaşabileceğimizi tahmin ederiz, bu beklenti içinde oluruz.
İnsanlar kaybolmak istemez. Bu durum web siteleri içinde geçerlidir. Web sitesi ziyaretçileri, karışık bir web sitesinde, nerede olduğunu ve sonrasında ne olacağını bilememenin belirsizliği içinde rahatsız olup hemen web sitesini terk edebilirler.
Kullanıcı deneyiminin olumsuz sonucu olarak, hemen çıkma oranlarınızın artması arama motorlarının da hakkınızda iyi düşünmemesine yol açar. Aynı zamanda site ziyaretçileri için karmaşık gelen yapı arama motoru botları için de karmaşık gelecektir.
Bu yazımızda, web sitesi ziyaretçilerinin ilgisini çekecek ve Google’la uyumlu bir web sitesi yapılandırmasının nasıl olması gerektiğini okuyacaksınız. Web site mimarisinin ne olduğunu, UX (kullanıcı deneyimi) ve SEO için neden önemli olduğunu ve kendi web siteniz için doğru bir mimari yapıyı nasıl geliştireceğinizi öğreneceksiniz.
İçindekiler
Web Site Mimarisi SEO İçin Neden Önemlidir?
- İyi bir web site mimarisi, web sitenizin kullanıcı deneyimini güçlendirir. Yani ziyaretçiler web sitenizde daha fazla zaman geçirir ve sayfanıza link vermekten endişe duymaz. Bu iki gösterge de sayfanızda kaliteli içerik sunduğunuzun kanıtı niteliğinde olur.
- Kullanıcı deneyimi güçlü olduğu zaman arama motoru sıralamalarınız da yükselecek. Ziyaretçilerinizin web sitenizdeki davranışlarına bakarak Google, sitenizin içeriğini kaliteli olarak değerlendirecektir.
- Ayrıca optimize edilmiş bir site mimarisi, arama motoru örümceklerinin etkili bir şekilde tarama yaparak web sitenizdeki tüm sayfaları bulmasına ve dizine eklemesine de yardımcı olur.
- Sitenizde, ana sayfanızdan birkaç tıklama alan (veya başka bir sayfadan hiç bağlantı verilmeyen) sayfalarınız varsa, Googlebot bu sayfaları bulmakta ve dizine eklemekte zorlanacaktır.

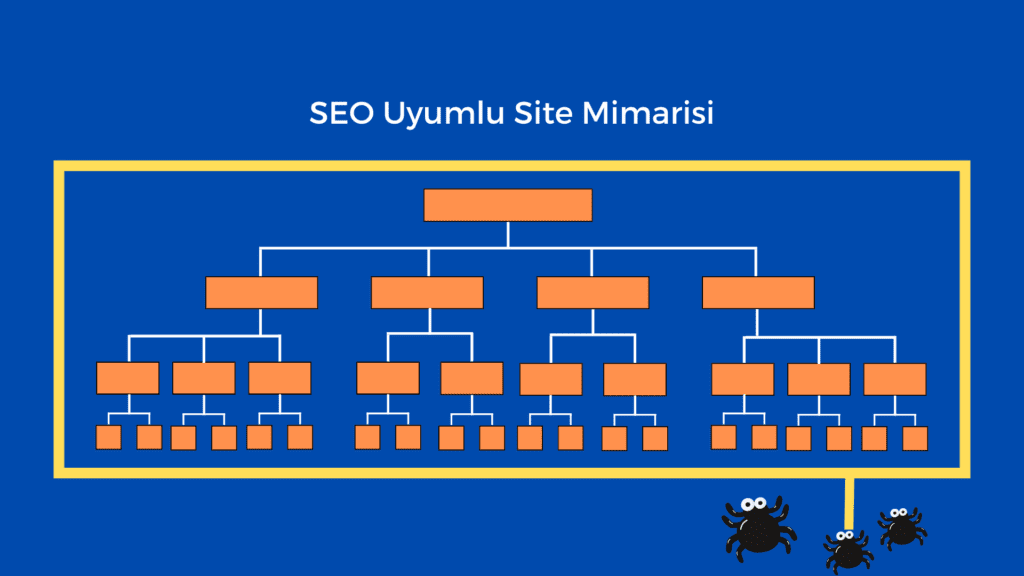
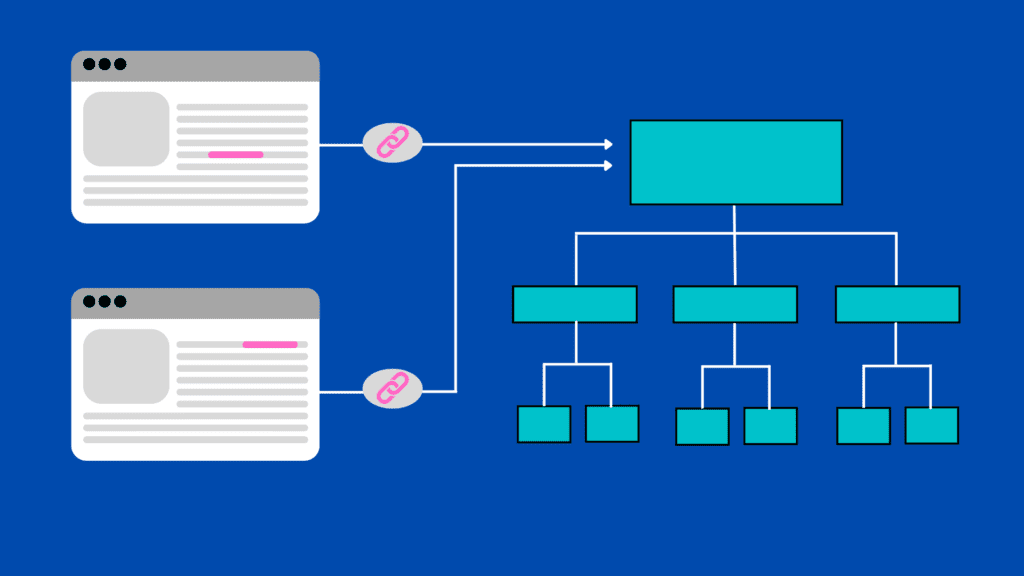
- Ancak site mimariniz birbirine bağlıysa, örümcekler sitenizin sayfalarının %100’üne giden dahili bağlantılarınızı takip edebilir:

- Kullanıcıların ziyaret etmesi için daha fazla sayfa sağlayarak sitede derin gezinmeyi teşvik eder ve sitenizde ihtiyaç duyduklarını bulmasını kolaylaştırır.
- Ürünleri ve potansiyel müşteri yaratan içeriği bulmayı kolaylaştıran bir web site mimarisi dönüşüm oranlarınızın (conversion rate) da artmasını sağlar.
- Web site mimarisiyle, öncelikli sayfalara verilen dahili bağlantılarla, bu sayfaların sayfa yetkisi (PageRank) de yükselecektir. Böylece Google sıralamalarını da iyileştirmeye yardımcı olacaktır.
En İyi Uygulamalar
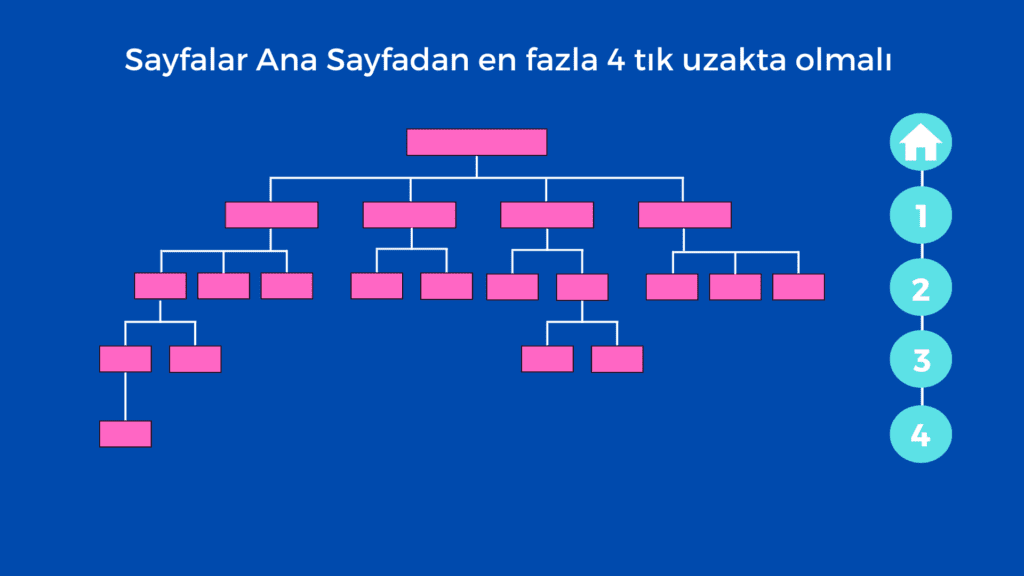
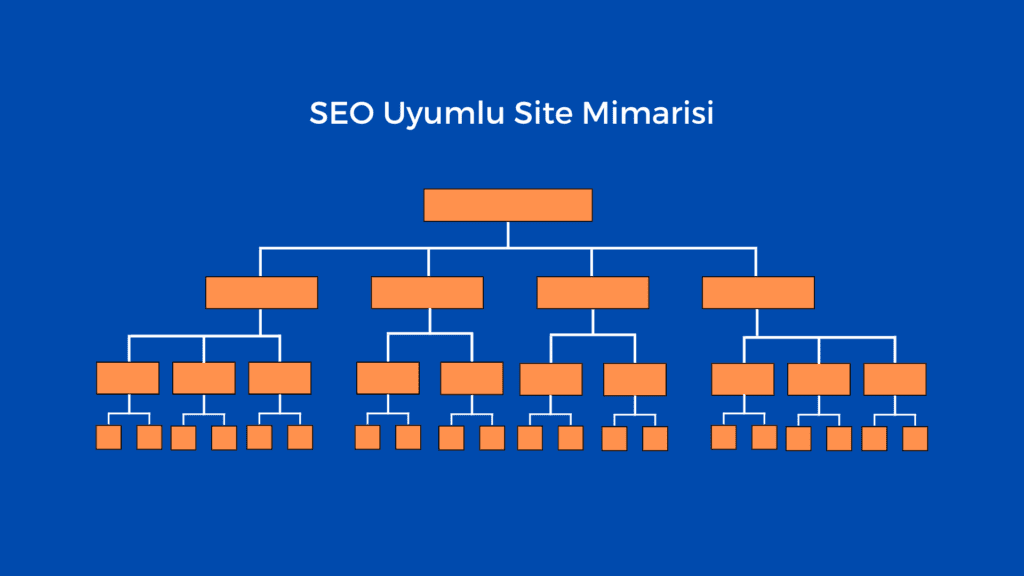
“Yatay” Site Mimarisi
Çoğu SEO uzmanı, mimaride çok derinlere gömülü olan sayfaların, arama motoru sıralamalarında görünmek için yeterli bağlantı yetkisi alamayabileceğini savunuyor.
“Yatay Mimari”, kullanıcıların (ve arama motoru tarayıcılarının) sitenizdeki herhangi bir sayfaya 4 veya daha az tıklamayla ulaşabileceği anlamına gelir.
Derinlere gömülü olan sayfaları, mimaride “yukarı” yükselterek Google genel sıralamasını iyileştirebileceğiniz doğru. Bu işleme düzleştirme/yataylaştırma (flattening) denir.

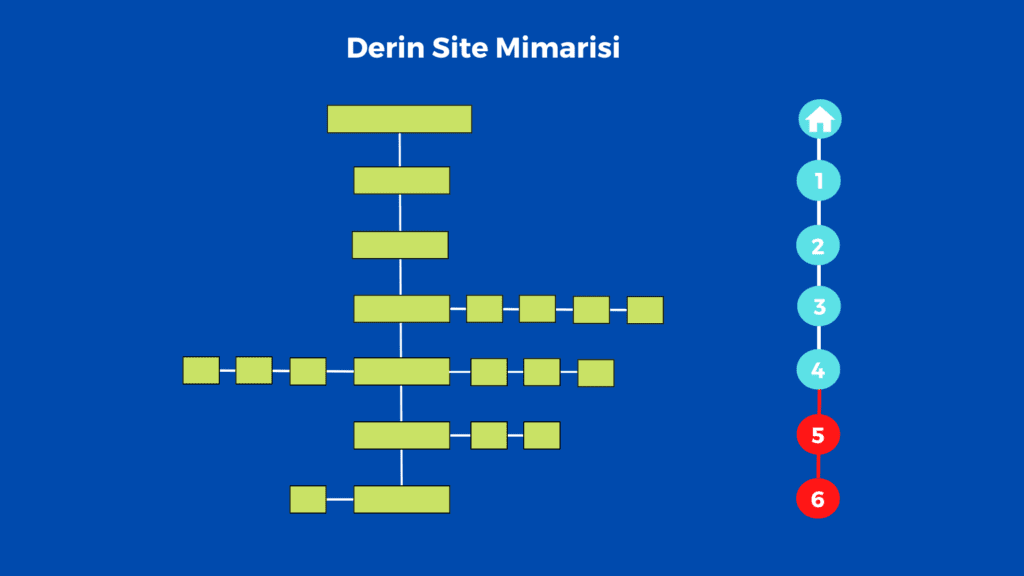
Öte yandan, “Derin” bir site mimarisi, belirli sayfalara ulaşmak için 4-10 tıklama daha alabileceği anlamına gelir.

Yatay Mimari “link juice” olarak bilinen bağlantı suyu yada bağlantı yetkisi de dediğimiz pageRank’i daha fazla bağlantı alan ana sayfadan, kategori sayfasına yada kategori sayfasından sıralamasını yükseltmek istediğiniz ürün sayfalarına aktarmayı sağlar.

İkincisi, yatay mimari, Google örümceklerinin sitenizdeki tüm web sayfalarını bulup tarayabilmesini kolaylaştırır.

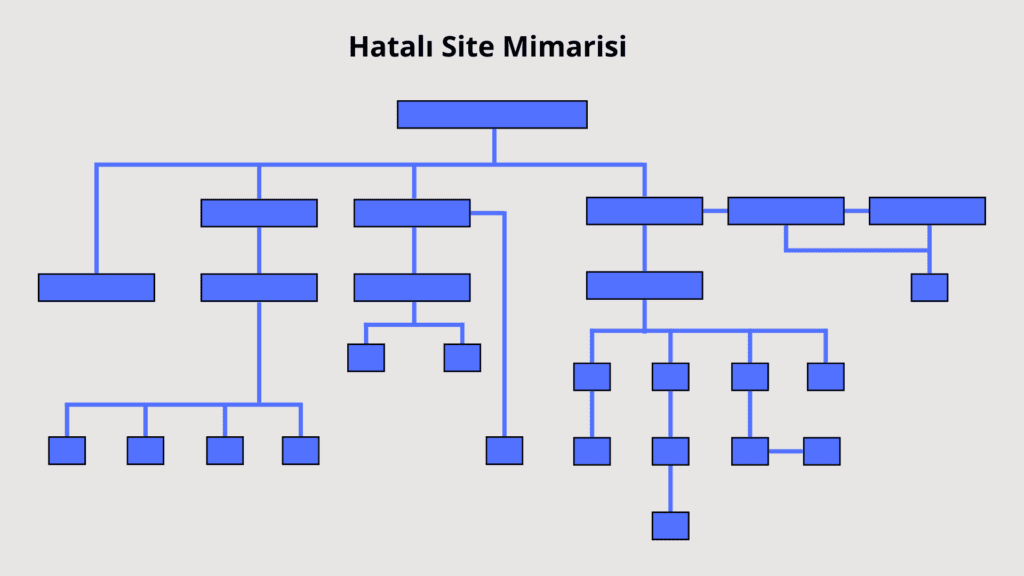
Basit Yapılar Kurun
Çok fazla sayfası olmayan bir blog veya siteniz varsa basit yapıları önemsemeyebilirsiniz. Ancak sitenizde binlerce sayfa eklemeye başladığınız zaman basit yapıların size çok faydası olacaktır.

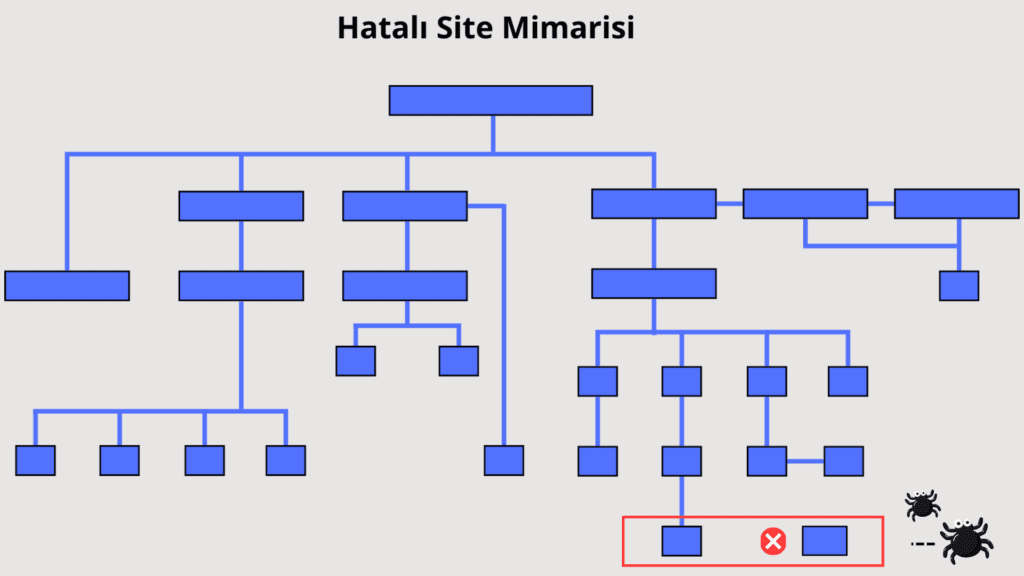
Bu durum sadece SEO için kötü değil, aynı zamanda kullanıcı deneyimi açısından da son derece problemli. O sitede rastgele bir sayfaya düştüğünüzü hayal edin. Gerçekten ihtiyacınız olan bir sayfayı bulma olasılığınız pratik olarak epey zor.
Ancak site mimariniz basit olursa, kullanıcıların ihtiyaç duydukları şeyi bulmak için sitenizde gezmeleri daha kolay olacaktır.

Bu nedenle ilk günden itibaren bir web sitesi hiyerarşisi oluşturup siteniz büyüdükçe buna bağlı kalarak web site mimarisinin yapısını anlaşılır şekilde düzenleyebilirsiniz.
Karmaşık mimariye sahip sitelerin çoğu işe başlarken bu şekilde düşünmedi. Rastgele kategoriler, alt alanlar ve sayfalar eklemeye başladılar… bu da karmaşık bir yapı oluşturdu.
Kategori Sayfalarının Avantajı
Kategori sayfaları, uzun vadede sitenizin mimarisini organize etmeyi kolaylaştırır. Yeni bir sayfa oluşturmak isterseniz, mevcut bir kategoriye ekleyin. Daha sonra kategori sayfasından oluşturduğunuz sayfaya bağlantı verin.
Bir çok yeni sayfa eklemek isteyebilirsiniz. Yeni bir kategori oluşturup, yeni kategori sayfasından yeni sayfalara bağlantı verebilirsiniz.
Kategori yapısı olmadan sayfalar rastgele eklenir… bu da genellikle karmaşık bir site mimarisiyle sonuçlanır.
1000 sayfadan daha az sayfası olan bir web siteniz varsa kategoriye göre düzenleme yapmanız gerekmeyebilir. Ancak, çok sayıda sayfası olan bir e-ticaret sitesi işletiyorsanız, kategoriler önemlidir.
URL'lerinizi Basit Ve Kullanıcı Dostu Tutun
Kullanıcı dostu URL’ler oluşturmak önemlidir. Hiçbir kullanıcı şu şekilde yapılandırılmış bir URL’yi okumak istemez:
websitesi.com/magaza/ayakkabi/default.astx?lang=en&category=76a25
WordPress gibi çoğu CMS sistemi, sayfanızın başlığına göre otomatik olarak kullanıcı dostu bir URL oluşturur.
Websitesi.com/sayfa-baslık
Ayrıca takip edilmesi kolay alt dizinler de oluşturabilirsiniz.
websitesi.com/konu/altkonu/sayfa-baslık
NOT: Alt dizinler UX (kullanıcı deneyimi) açısından faydalı olsa da sitenizin mimarisini yansıtmaları gerekmez. Dahili bağlantı, URL yapısından daha önemlidir. Bu, URL’lerinizi aşağıdaki gibi yapılandırabileceğiniz anlamına gelir:
websitesi.com/konu
websitesi.com/altkonu
websitesi.com/kuyruklu-anahtar-kelime-1
websitesi.com/kuyruklu-anahtar-kelime-2
Bunları birbirine ve iç bağlantılarla ana sayfalarına bağlamanız yeterlidir.
Dahili Bağlantılar
Alt sayfalara bağlanan bir üst sayfanız vardır. Bu alt sayfalar daha sonra birbirine bağlanarak bir küme oluşturur.
Bu model, dahili bağlantı yapınızı daha net hale getirir ve kullanıcıları etkili bir şekilde ilgili ve faydalı içeriğin diğer parçalarına yönlendirir. Kullanıcılar web sitenizde dahili bir bağlantıyla karşılaştıklarında, bağlantının onları hangi içeriğe yönlendireceğini ve o içeriğe neden o anda bulundukları sayfadan bağlantı verildiğini hemen anlamalıdır.
NOT: Dahili bağlantılarınızın HTML olduğundan emin olun… JS veya Flash değil.
Google, bazı JavaScript’leri kısmen tarayıp dizine ekleyebilmesine rağmen, gezinme bağlantılarınızın kesinlikle HTML olmasını istersiniz.
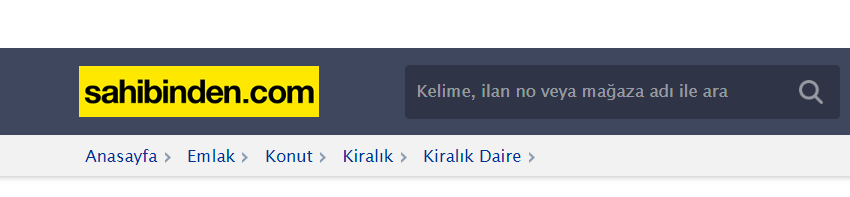
Breadcrumbs Kullanın
Dahili bağlantıdan sonra, breadcrumbs’lar web sitenizin mimarisini göstermenin en iyi yoludur. Bu bağlantılar, bir sayfanın başat sayfalarını ana sayfaya kadar gösterir. Genellikle sayfa başlığının üzerine yerleştirilirler ve geçerli sayfanın yolunu gösteren oklara sahiptirler.

Bir HTML ve XML Site Haritası Oluşturun
XML site haritası, arama motorlarının web sitenizin tüm içeriğini bulmasına, taramasına ve dizine eklemesine yardımcı olan web sitenizin bir planıdır. Site haritaları ayrıca arama motorlarına sitenizdeki hangi sayfaların en önemli olduğunu söyler.
Bir HTML site haritası ise kullanıcıya yöneliktir ve web sitenizin geri kalanıyla aynı tasarıma sahiptir. Genellikle belirli bir sayfayı bulamayan ve tüm sayfalarınızın listesini görmekten fayda sağlayacak kullanıcılar için tasarlanmıştır.
Google ve diğer arama motorları artık XML site haritasına güvendiğinden HTML site haritası mutlaka olmak zorunda değildir. Ancak, ziyaretçiler için yararlı olduklarını düşünüyorsanız, bir HTML site haritası SEO çalışmalarınıza zarar vermez.
Bir XML site haritası, öncelikle arama motoru tarayıcıları için tasarlanmıştır. Tüm URL’leri düz metin biçiminde listeler. Siteniz WordPress tabanlıysa, HTML ve XML site haritası oluşturmak için site haritası eklentisi kullanabilirsiniz.
Sonuç
Web sitenizin mimarisi hem kullanıcı deneyimi hem de SEO için inanılmaz derecede önemlidir. Doğru bir web site yapılandırma stratejisiyle, hemen çıkma oranını düşürerek kalma süresini iyileştireceksiniz. Aynı zamanda kullanıcıları içeriğinizi daha fazla tüketmeye ikna edeceksiniz. Bu da daha fazla dönüşüm anlamına gelir ve yatırım gelirinizi artırır.
Bonus:
Seobility aracını kullanarak sitenizin yatay mı yoksa derin bir mimariye mi sahip olduğunu görebilirsiniz.
Hoşçakalın!
İçeriklerimizden haberdar olmak
için e-posta adresinizi ekleyin
Dijital pazarlama dünyasıyla ilgili son gelişmeler hemen e-posta adresinize gelsin.